
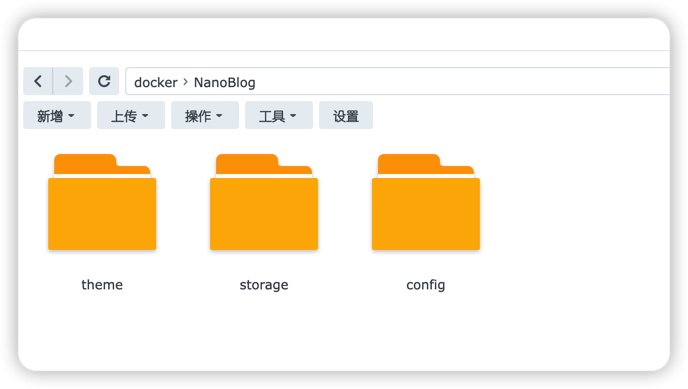
首先 我们打开File satation在docker下新建一个NanoBlog文件夹,然后打开NanoBlog,新建theme storage config 这3个文件夹。

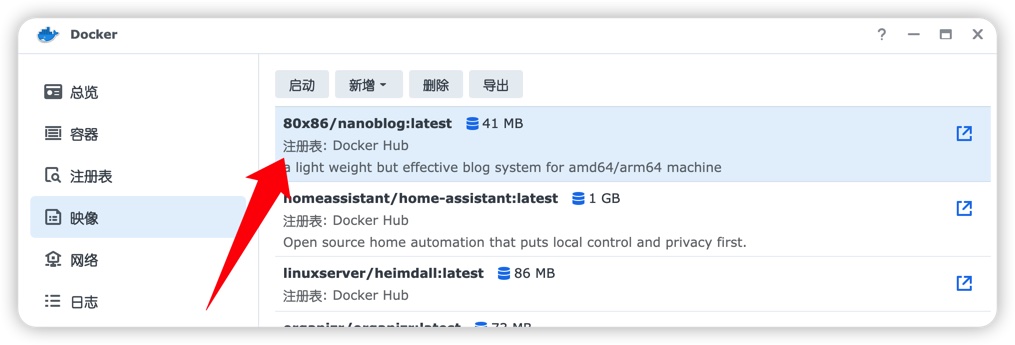
第二步 打开群晖docker 注册表内搜索NanoBlog
80X86/NanoBlog那个就是 双击下载 只有40多M 很快就能下载完毕。

下载完毕后在映像中找到NanoBlog并双击创建容器。
进入到下面设置页面,我们可以设置这个镜像的名字,以及CPU和内存限制,大家按需设置即可,我是默认,然后直接点击高级设置按钮,自动重新启动前面打钩
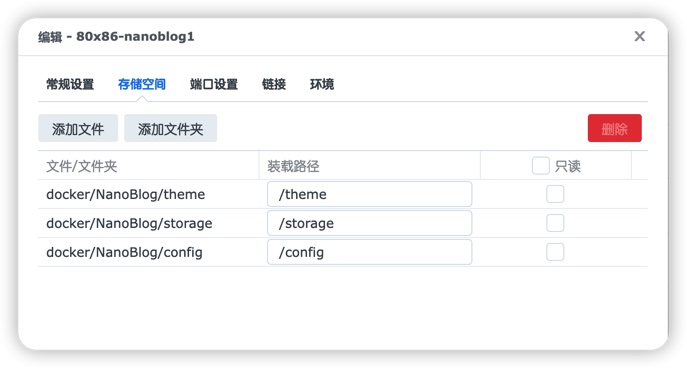
然后点击存储空间,点添加文件夹 按照图片上的设置好。

端口设置里 我使用的是默认的8089,

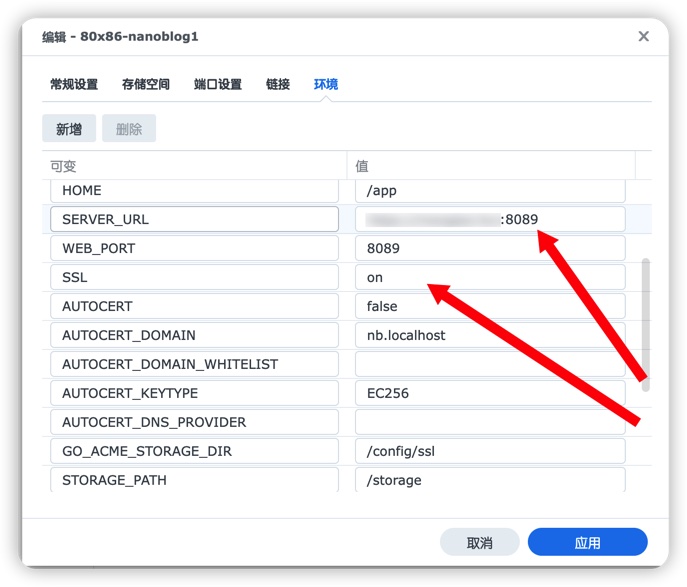
环境设置里有一些需要改的
SERVER-URL 填写http://192.168.50.50:8089 (填写你自己的群辉ip+端口号)
如果是需要外网访问则填写域名+端口号,当然这个在博客后台也能修改。
如果上一步修改了默认的端口号 ,这里WEB_PORT的值也要修改。
SSL的值 默认是off 如果有证书的话 就改成on

证书路径是/docker/NanoBlog/config/ssl
把你域名的密匙和证书文件命名为 ssl.crt和ssl.key复制进去替换掉就好了。
最后点击应用,下一步 完成,就搞定了。

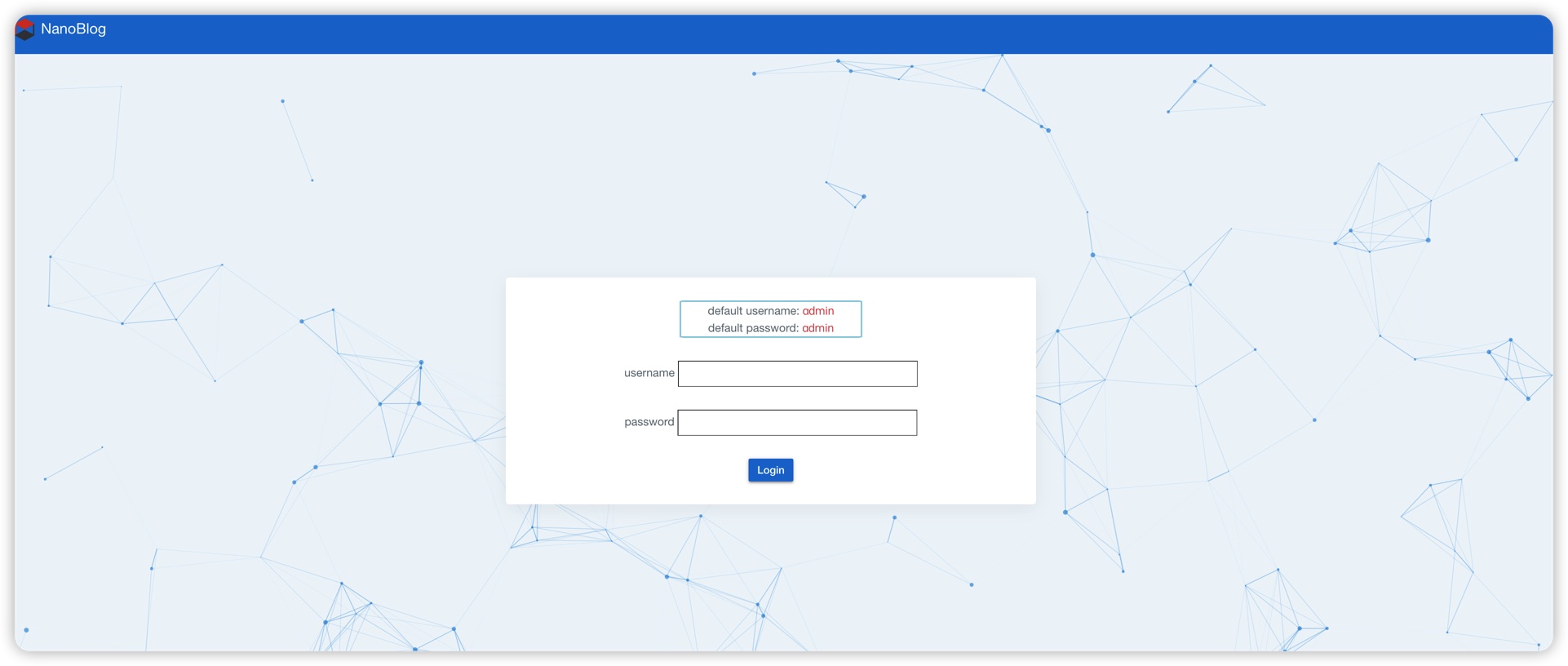
打开 http://i192.168.50.50:8089 就可以看到博客已经建好了
默认密码账号都是admin登录进去就可以看到博客后台了。

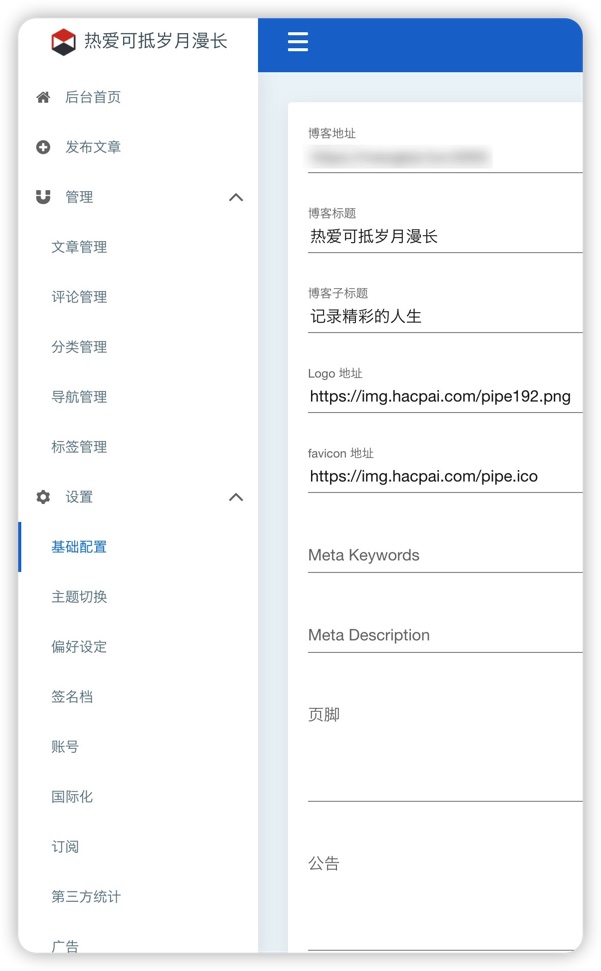
设置 基础配置中修改博客地址,如果需要外网访问 就是域名+端口号 路由器记得中做好端口转发。
最重要的要到 设置 账号中修改默认的账号密码。
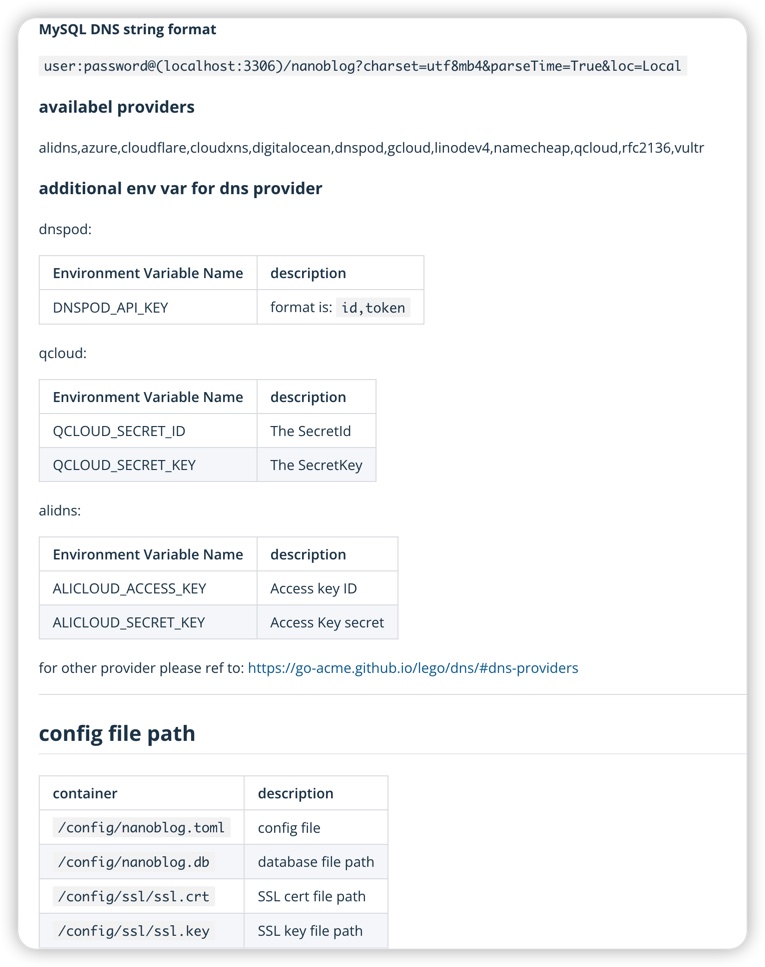
最后贴上docker项目的地址和一些配置信息
好像是可以配置数据库的 ,这个我就不太懂了,有大佬可以在评论区教一下。
博客的图片什么的我都是穿上到免费的图床,也能用,就是不太方便。
80x86/nanoblog - Docker Image | Docker Hub









评论区